Como me ha parecido curioso lo que hay que hacer para poder hacer un recuadro con esquinas redondeadas, escribo esta entrada.
De entrada parece que no existe forma de indicárselo directamente al navegador en el css y que el navegador dibuje los bordes redondeados de un marco con un radio determinado, cosa que no entiendo con la cantidad de páginas que hay con bordes redondeados.
La única forma que parece existir es usando pequeñas imágenes tanto para las cuatro esquinas como para los cuatro laterales del recuadro.
En teoría esto se puede hacer de dos formas usando tablas o con xhtml y css, pero parece ser que el uso de tablas no es bueno para maquetar las páginas porque es muy rígido y no funciona bien con contenido dinámico entre otras muchas razones que dan los diseñadores web, se podría decir que cada vez que alguien maqueta con tablas El Monstruo de Espagueti Volador mata un gatito. Así que la forma correcta de hacerlo es mediante el uso de xhtml y css.
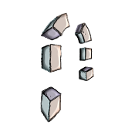
El primer paso entonces es crear las imágenes, en este caso las esquinas tienen un tamaño de 8x8 pixeles, y los laterales 8x1 (están ampliados a 8x8 para que sea vea algo):
El código xhtml sería algo semejante a esto:
<div id="recuadro">
<div class="recuadro_arriba">
<div class="recuadro_esquina_superior_izquierda"> </div>
<div class="recuadro_esquina_superior_derecha"> </div>
</div>
<div class="recuadro_contenido">
<div class="recuadro_lateral_derecho">
Contenido
</div>
</div>
<div class="recuadro_abajo">
<div class="recuadro_esquina_inferior_izquierda"> </div>
<div class="recuadro_esquina_inferior derecha"> </div>
</div>
</div>
El código css sería algo como esto:
.recuadro { background:color_del_fondo_del_recuadro }
.recuadro_lateral_derecho { padding:8px 8px;background:url(imagenes/lateral_derecho.jpg) right repeat-y;}
.recuadro_contenido { background:color_de_fondo_del_recuadro url(imagenes/lateral:izquierdo.jpg) repeat-y;}
.recuadro_arriba{ height:8px;background:url(imagenes/lateral_superior.jpg);position:relative;}
.recuadro_esquina_superior_izquierda, .recuadro_esquina_superior_derecha, .recuadro_esquina_inferior_izquierda, .recuadro_esquina_inferior_derecha{ width:8px;height:8px;line-height:1px;font-size:1px;}
.recuadro_esquina_superior_izquierda{ float:left;background:url(imagenes/esquina_superior_izquierda.jpg);}
.recuadro_esquina_superior_derecha{ float:right;margin-right:0px;background:url(imagenes/esquina_superior_derecha);}
.recuadro_lateral_inferior{ width:100%;height:8px;line-height:0px;font-size:1px;background:url(imagenes/lateral_inferior.jpg) repeat-x bottom;height:8px}
.recuadro_esquina_inferior_izquierda{ float:left;background:url(imagenes/esquina_inferior_izquierda.jpg);}
.recuadro_esquina_inferior_derecha{ float:right;margin-right:0px;margin-down:0px;background:url(imagenes/esquina_inferior_derecha.jpg);}
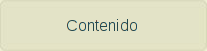
El resultado:
Se agradecen correcciones